Dans ce nouveau tutoriel sur le logiciel Motion, découvrez la zone de présentation totale. Cette option d’affichage vous permet de voir les éléments de votre composition même lorsqu’ils sont à l’extérieur du canevas. Pratique pour préciser leur position au moment de leur apparition, ou disparition, dans votre animation.
Pour résumer :
- Pour réduire la taille du canevas, utilisez le raccourci ⌘- (⌘= pour l’augmenter)
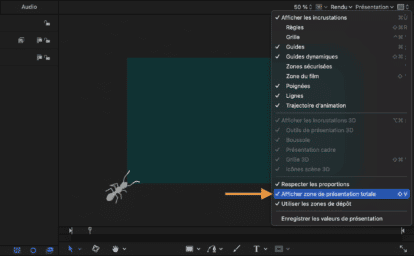
- Dans le menu “Présentation” en haut à droite du canevas, activez la zone de présentation totale (⇧V)

Cliquez pour Copier une couleur du Mac pour l’utiliser dans Motion








Vous avez une question ? N'hésitez pas à nous la poser dans les commentaires :
Merci Pier pour ce tutoriel instructif !
Est-ce que tu pourrais en faire un pour expliquer comment ajouter un point clé dans la timeline (à la fourmi par exemple sur sa position) qui soit en amont du temps 00:00 ?
Merci encore !
Merci pour ce retour Amélie, ravi que ce tutoriel ait pu t’être utile.
Tu peux ajouter un point-clé dans l’inspecteur mais pas directement dans la timeline vidéo de Motion. Il faut ouvrir l’éditeur d’image-clé (⌘!) pour pouvoir le faire dans une timeline.
Pour que ce point-clé soit placé avant le début de la séquence, il faut l’enregistrer au début du projet, et faire ensuite glisser le calque concerné vers la gauche dans la timeline.
J’espère avoir répondu à ta question. Je ferais un tutoriel là-dessus, c’est une bonne idée.
La fourmi est libre de droit, on peut l’utiliser sans souci pour une communication ?
Oui Fabichkou, la fourmi est un des 1600 (environ) éléments graphiques que l’on retrouve dans le dossier Contenu de la bibliothèque de Motion. Certains sont statiques, d’autres animés, et ils sont tous libre de droits. Vous pouvez donc les utiliser librement pour votre communication.
OK, merci Pier c’est énorme !